Une application hybride, c’est quoi ?
Une application hybride est une application utilisant le navigateur web et les technologies web (HTML, CSS et Javascript) encapsulées dans un composant natif WebView (le seul composant natif dans l’appli).
Cette dénomination hybride vient du fait que ces applications ne sont ni purement natives, ni purement basées sur les langages HTML, CSS et JavaScript … c’est un subtil mélange des deux.
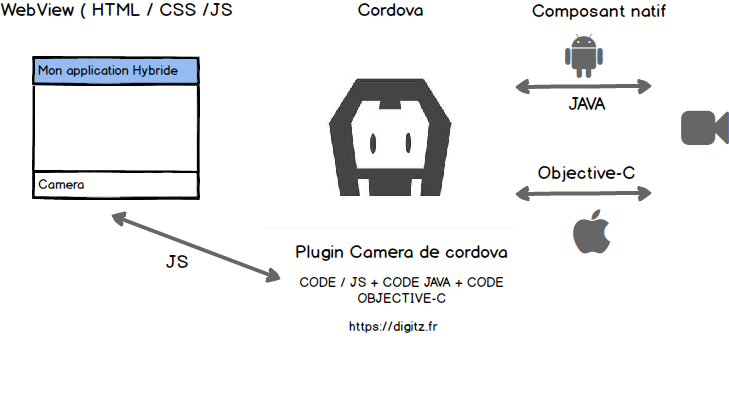
Prenons l’exemple de Cordova, le framework opensource d’Apache, qui permet de développer des applications hybrides et qui présente des plugins pré-développés en JAVA pour android ou en Objective-C pour iOS. Ces derniers permettent, via une interface Javascript, de communiquer avec l’appli web et d’accèder aux composants natifs d’un appareil, tel que l’appareil photo, le GPS, le vibreur, etc.
Voir schéma ci-dessous :

Application hybride vs application native
Une application native, comparée à une autre hybride, est une application écrite en langage de base propre à une plateforme ou un système d’exploitation donnée (pour les plus connus, JAVA pour Android / Objective-C pour iOs) et qui permet l’accès aux composants natifs, entre autres, sans avoir à passer par un médiateur ou par une couche logicielle additionnelle.
Vous aurez compris que l’application native reste donc restreinte par rapport à l’hybride puisqu’elle n’est destinée et codée que pour une plateforme ou un système précis, son portage vers d’autres plateformes reste toutefois possible mais pas exempt de bugs et d’incompatibilités.
Les frameworks Ionic et React Native
Cet article se focalise sur la comparaison entre deux frameworks bien connus, Ionic et React Native.
Les frameworks pour les applications hybrides sont nombreux. L’un des plus connus et probablement des plus utilisés est Ionic.
Ionic est un framework écrit en JavaScript, basé sur AngularJS et Apache Cordova et qui présente des groupes d’outils pratiques pour créer facilement des applications hybrides.
Pensez à Ionic comme l’UI front-end d’un framework qui gère toutes les interactions dont une application a besoin mais avec l’appui d’une large gamme de composants mobiles natifs, d’animations, interactions et de solutions de conception.
React Native, quant à lui, est un framework créé par Facebook après le succès de leur bibliothèque JavaScript, ReactJs.
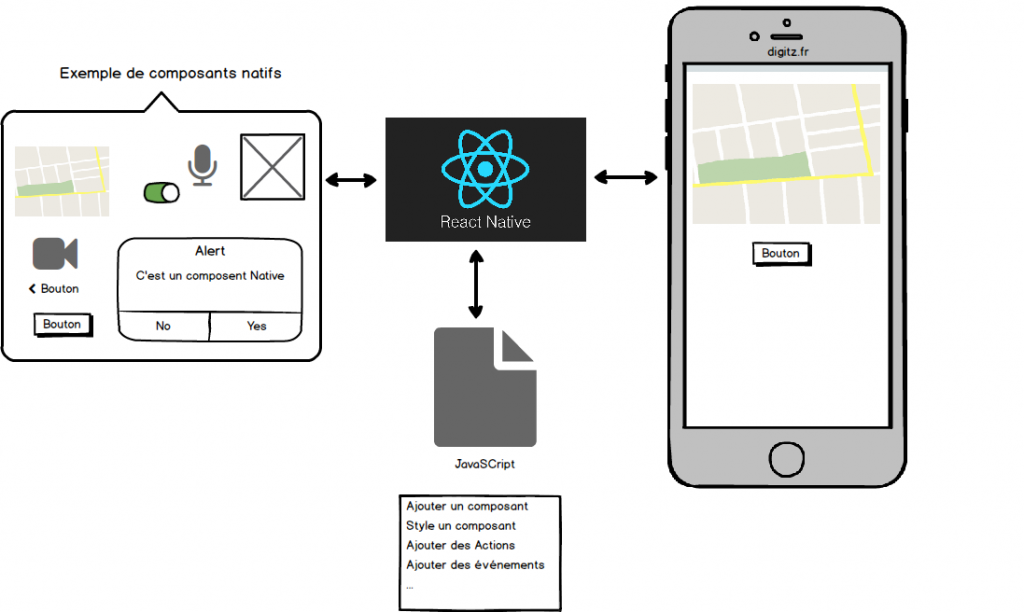
React Native permet aux développeurs de tirer parti de la puissance de JavaScript pour développer des applications natives pour Android et iOs en même temps, en créant une sorte de « pont » entre les composants natifs et le code JavaScript. En d’autres termes, grâce à un moteur JavaScript, le développeur contrôle une UI native avec un code JavaScript.

Quels sont donc les points de différences majeurs entre Ionic et React ?
La vraie différence
Sous IONIC comme déjà indiqué, c’est un webview qui preset une application Web classique (JS / CSS / HTML ) en addition à Cordova pour la création d’une application mobile fonctionnelle.
Une image sous Ionic par exemple peut utiliser la balise <img> classique, le webview s’occupant de l’afficher. Sous React, par contre, le JavaScript s’occupe de créer l’image en faisant appel à un vrai composant natif appelé « Imageview ». Très utile, il possède de multitudes de fonctions qui sont propres à chaque plateforme.
Niveau performance, React est le favori. Prenons toujours l’exemple d’une image. Le composant Imageview de React profite bien des ressources des terminaux et est beaucoup plus rapide et plus optimisé. Vu que c’est un composant natif, l’OS saura bien le gérer, le synchroniser et l’optimiser. Sous Ionic, vu que tout est basé sur un Webview, cela demande plus de ressources et plus de calculs.
Donc pour résumer les spécificités par rapport au développement pour le web :
- pas de DOM
- pas de balises HTML
- tout doit être packagé
- on déclare le style d’un composant avec l’attribut style, puis on crée un objet StyleSheet pour les définir
Demo
Pour une live demo voici une vidéo qui montre la différence entre une application native codé en React et une application Hybride :
Demo React appli VS IONIC appli
Le Workflow
Le développement d’une appli en IONIC est relativement « rapide ». Les tests pouvant se faire en live dans un navigateur à l’image d’un développement web classique.
React par contre propose des previews, mais puisque c’est une application native, cela doit se faire sous émulateur (Android ou iOS). React native propose un Workflow parfait. Il fournit à les fonctionnalités de debug du JS, l’inspection des éléments en native et le plus important, l’option actualiser du code  pour voir le résultat.
L’ajout des plugins
Ionic utilise les plugins de Cordova donc il suffit d’ajouter ces plugins par le CLI « Command Line Interface » d’Ionic ou de Cordova et ensuite l’utiliser avec ngCordova.
Pour React, on peut installer des modules grâce au NPM (Node Package Manager) ou utiliser des frameworks natifs. Cela prend un peu plus de temps par rapport à Ionic mais on est sûr d’avoir un produit propre. Les plugins Cordova peuvent également être utilisés dans un projet React, ce qui donne une grande force à React.
Aller plus loin avec React
React permet une flexibilité sans pareil au niveau des process de travail et un gain de temps considérable par rapport aux autres solutions de développement.
Le fait de pouvoir réutiliser le maximum de code entre les différentes plateformes (iOS et Android) permet aux développeurs de bénéficier d’un outil performant écrit « exclusivement » en Javascript et surtout modulaire.
Les applications Facebook, Instagram et Airbnb sont de un très bons exemples qui illustrent ceci; entre modules écrits en React Native et d’autres en Java/Objective-C.